We make apps
Vi er 30 eksperter, der siden 2011 har designet og udviklet +100 apps til virksomheder.







Vi var med fra begyndelsen,
og har hjulpet +100 virksomheder


- Industri
Autobranchens vigtigste værktøj


- B2C
- Green tech
- Industri
Verdens bedste pantsystem tager et stort skridt fremad


- Health tech
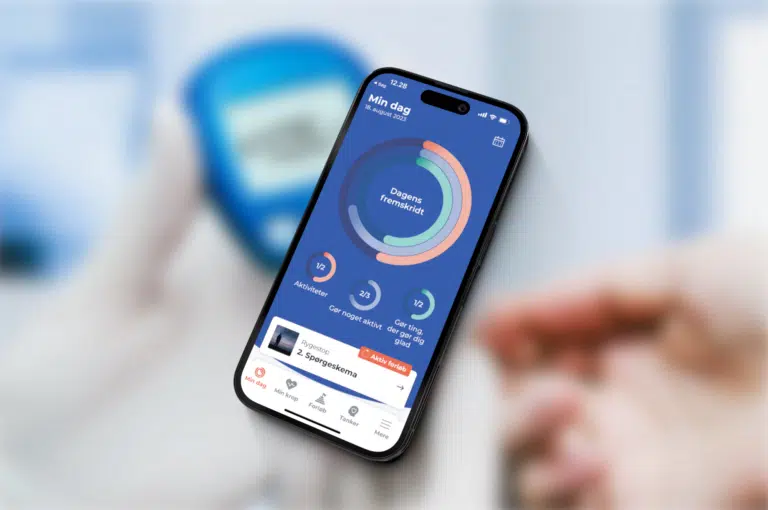
Appen “Mit Liv – min sundhed” hjælper borgerne


- Green tech
- Industri
Datadrevet svineproduktion – en ny æra for landbruget


Appen “TR i FOA” gør arbejdet mere effektivt


- Industri
Verdens største producent af sensorer til landbruget


- Health tech
Et værktøj til omsorg, støtte og pleje


- Health tech
En ekstra hjælp for personer med handicap


- Green tech
- Industri
Platform der fremmer danske grønne initiativer i hele verden


- B2C
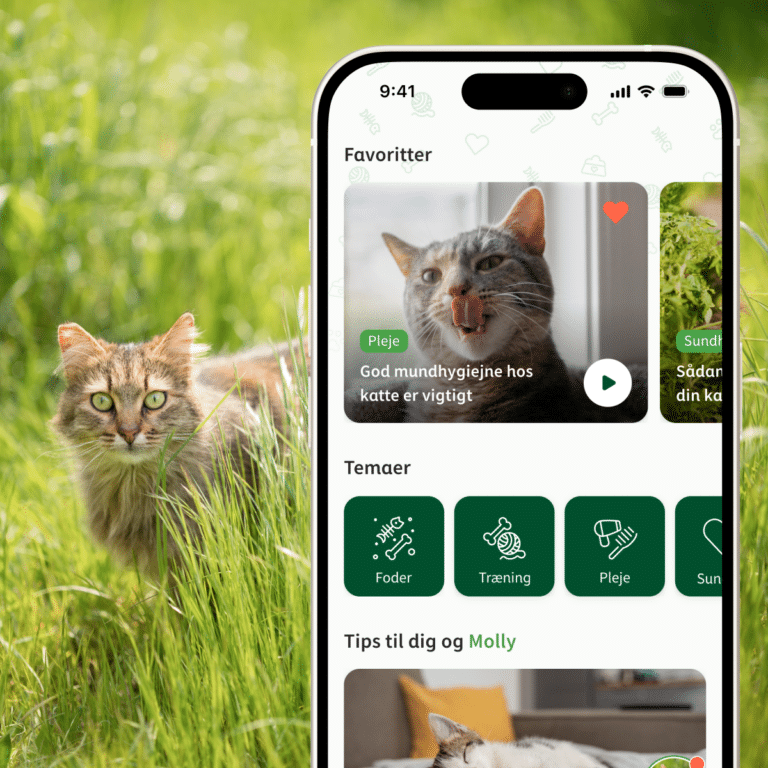
Loyalitetsfremmende app til salg af verdenskendt dyrefoder

- B2C
- Industri
En banebrydende app til en verdensførende leverandør


- Green tech
AI-optimeret SaaS platform til ESG rapportering

- B2C
TUK lader bøgerne tale


- Health tech
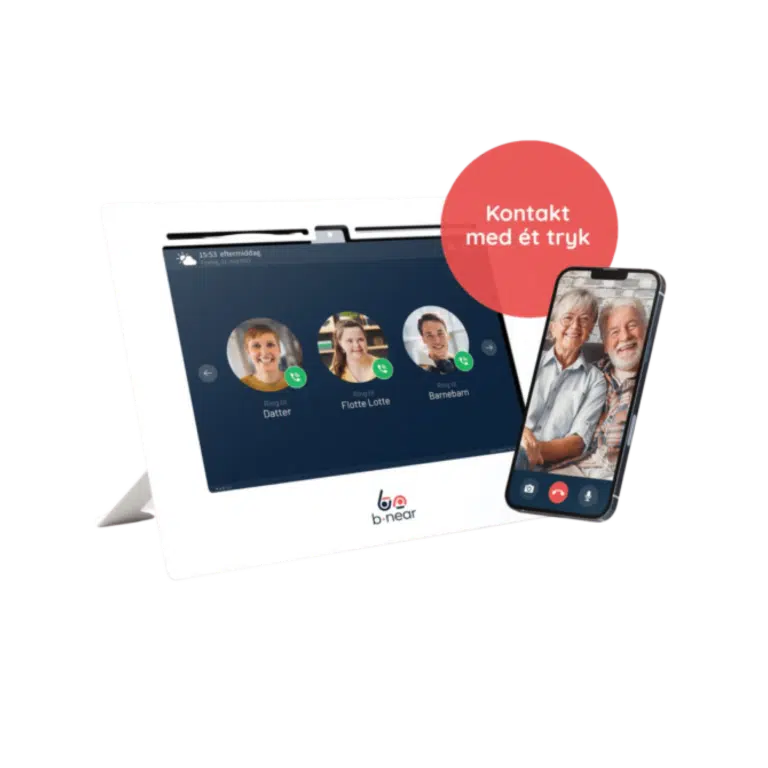
b-near gør videokontakt tilgængelig for alle


- B2C
International app – Parenting by Iben Sandahl


- Green tech
- Industri
AVA app – Dashboard-app til visualisering af data


- B2C
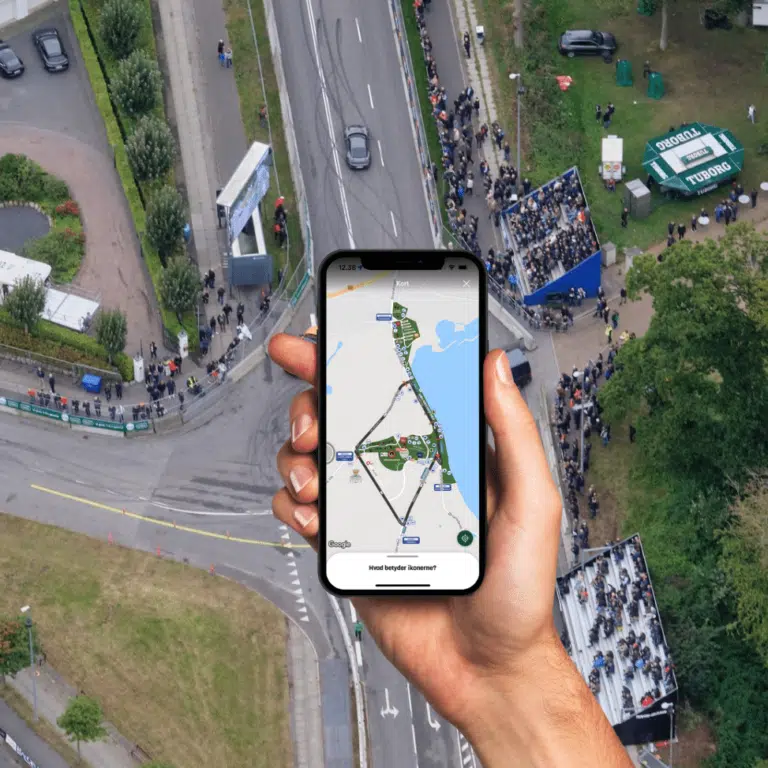
Din app til oplevelser i Smilets By


- B2C
- Health tech
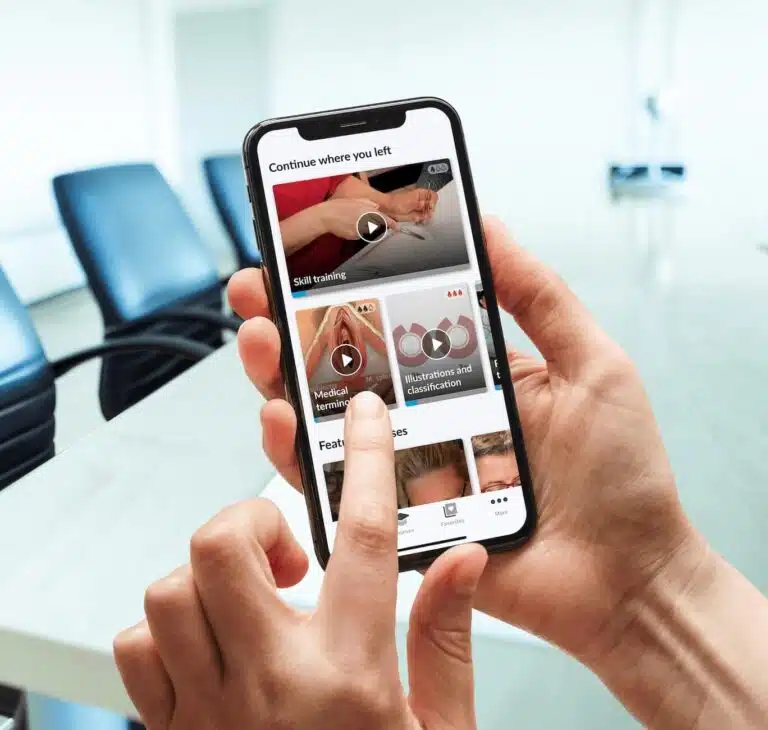
GynZone: Global e-læring med fokus på kvinders efterfødselskrop


- Health tech
Alt om diabetes – app til sundhedsprofessionelle


- B2C
- Green tech
Delebiler for alle med TADAA! appen


- B2C
Kendt børneunivers downloadet +85.000 gange


- B2C
- Industri
Inspirerende og brugervenlig event app


- Green tech
- Industri
Porcus-appen skaber bedre forhold for svin


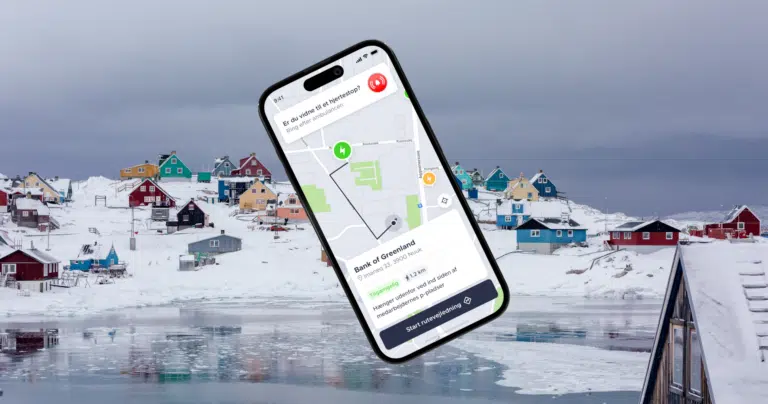
- Health tech
En livskritisk app til Grønland i samarbejde med Røde Kors og Rotary


- B2C
- Industri
Inspiration og e-commerce i en og samme app


- B2C
Useeum appen: Museernes samlede platform


- B2C
- Industri
Common Sense øger produktiviteten, trivslen og sundheden på arbejdspladser


- Health tech
App som hjælpemiddel til personer med synshandicap


- B2C
- Health tech
NORLY er appen, der hjælper dit barn til at sove


- Industri
Intelligent app til skadedyrsbekæmpelse


- B2C
- Health tech
Kost- og motionsapp som +250.000 danskere kender


- B2C
Verdens første hybride intranet


- B2C
Turisme app til Herning og omegn


- Industri
App til verdensførende producent af målingsudstyr


- B2C
- Industri
App supplerer udlejning af scannere til billetter


- Industri
Avanceret platform og app til serviceteknikere


- B2C
+100.000 månedlige brugere på web og 4,9 ud af 5 stjerner i App Store


- Health tech
Åben og Rolig – Videnskabelig udviklede kurser til stressramte

- B2C
- Industri
Appen SoloID | Tofaktorgodkendelse til virksomheder


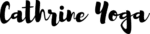
Beskyttet: App til Danmarks bedste opskriftunivers


- Health tech
Fluisense fremmer forskningen og forbedrer dyrevelfærden
Effektiviser din virksomhed med app udvikling
Med en specialudviklet applikation kan I give jeres medarbejdere et særdeles effektivt værktøj, som de altid har lige ved hånden.
En applikation kan for eksempel effektivisere en bestemt arbejdsgang, som kræver tilbagevendende manuelt arbejde. Det kunne være til at indsamle data i virksomheden eller håndtere forskellige typer af dokumenter, data eller registreringer.
Vi har erfaring med app udvikling fra en lang række af kunder på tværs af brancher, hvor det at effektivisere interne forretningsgange har været hovedformålet. Derigennem kan I gøre hverdagen nemmere, mens I samtidig sparer penge.
Mulighederne er mange, og potentialet for effektivisering kan være enormt.







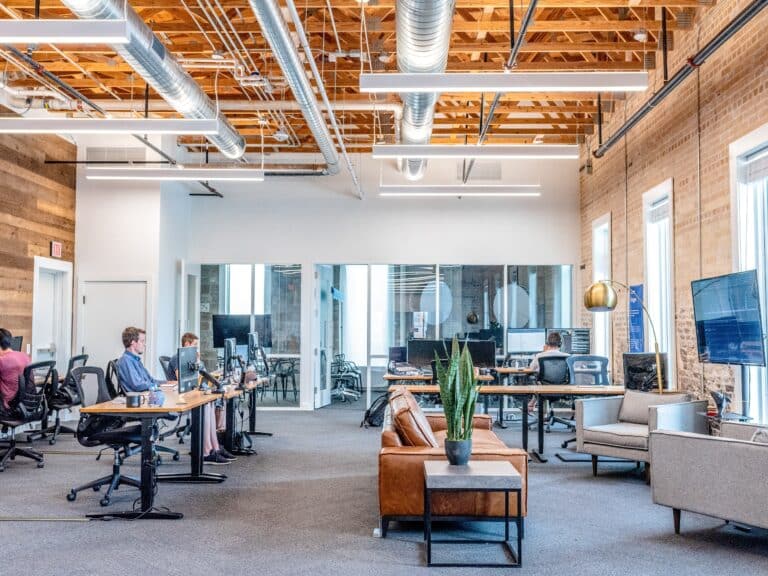
Stærk kultur, godt sammenhold og solide leverancer
Vi har en stærk, inkluderende og professionel arbejdskultur, hvor alle bliver hørt. Hos os er det vigtigt, at arbejdet inspirerer den enkelte, og at vi altid udfordrer og anerkender hinanden.