Services
Stærke apps står ofte på skuldrene af bagvedliggende teknologi og setups, som vi også er eksperter i at levere, og som også kan leve uden for apps. Her udvikler vi værktøjer i browseren – administrationssystemer, statistik og dashboards, integrationer og backends.

-
Appudvikling
Siden 2011 har vi designet og udviklet et hav af succesfulde apps til iOS og Android til virksomheder i alle brancher. -
Backends og administrationssystemer
Design og implementering af skræddersyede administrationssystemer, der effektiviserer daglige operationer og forbedrer produktiviteten. -
Software as a Service (SaaS)
Udvikling af komplette services og produkter, der nemt integreres i eksisterende løsninger eller forretningen, for en øget funktionalitet og fleksibilitet. -
Integrationer og API
Effektive integrationer og API-udvikling mellem eksisterende systemer og nye teknologier, der optimerer og moderniserer dine forretningsprocesser. -
IT-infrastruktur og Cloud
Robuste setups og skalerbare cloud-tjenester, der sikrer optimal ydeevne, pålidelighed og sikkerhed for dine applikationer og data.
Det siger vores kunder om vores Services
Vi var med fra begyndelsen,
og har hjulpet +100 virksomheder


- Industri
Autobranchens vigtigste værktøj


- B2C
- Green tech
- Industri
Verdens bedste pantsystem tager et stort skridt fremad


- Health tech
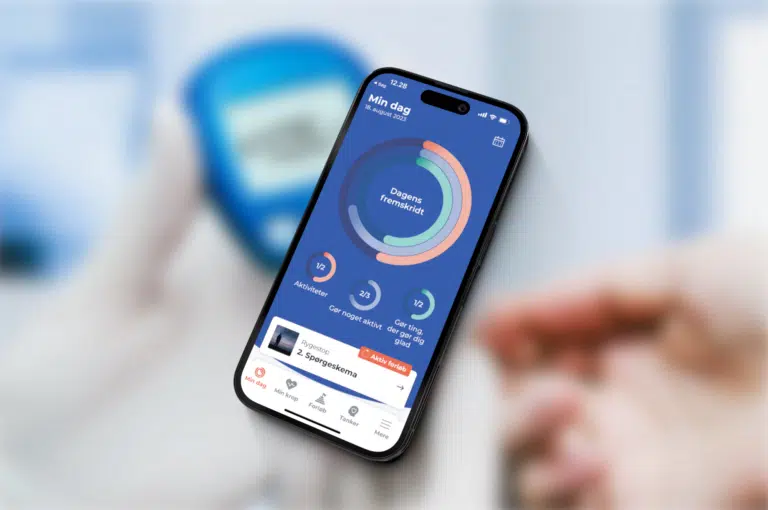
Appen “Mit Liv – min sundhed” hjælper borgerne


- Green tech
- Industri
Datadrevet svineproduktion – en ny æra for landbruget


Appen “TR i FOA” gør arbejdet mere effektivt


- Industri
Verdens største producent af sensorer til landbruget


- Health tech
Et værktøj til omsorg, støtte og pleje


- Health tech
En ekstra hjælp for personer med handicap


- Green tech
- Industri
Platform der fremmer danske grønne initiativer i hele verden


- B2C
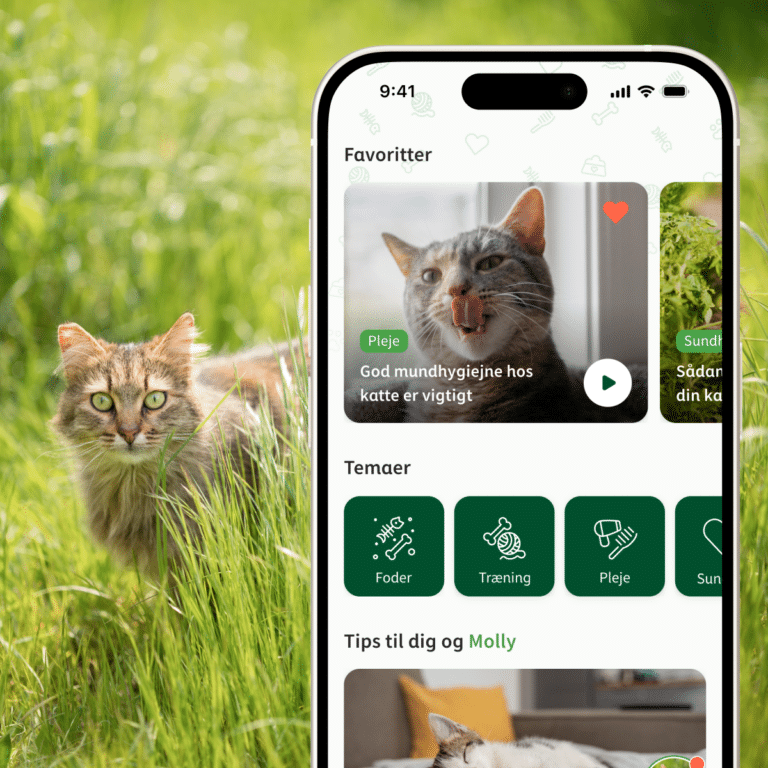
Loyalitetsfremmende app til salg af verdenskendt dyrefoder

- B2C
- Industri
En banebrydende app til en verdensførende leverandør


- Green tech
AI-optimeret SaaS platform til ESG rapportering

- B2C
TUK lader bøgerne tale


- Health tech
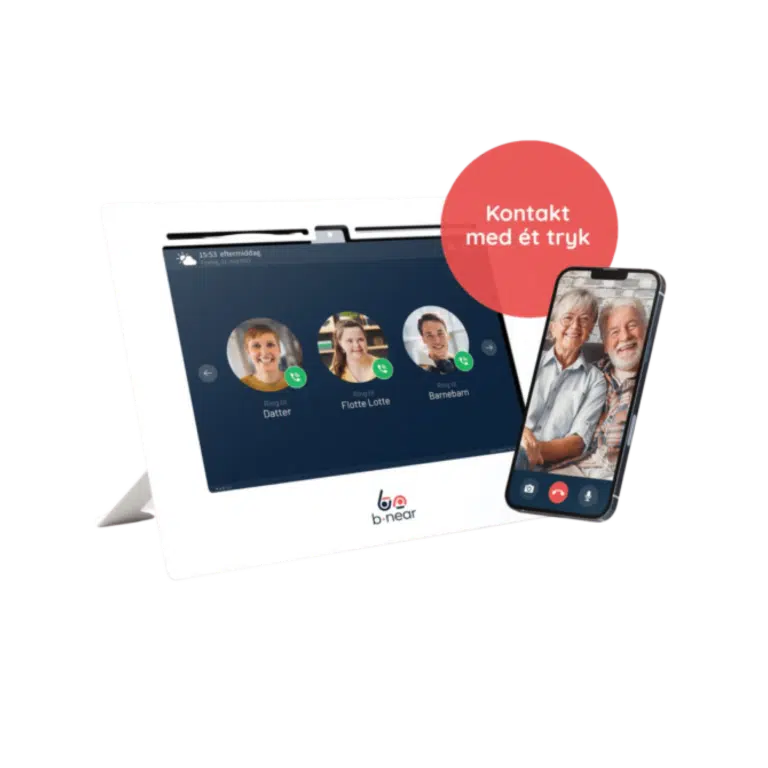
b-near gør videokontakt tilgængelig for alle


- B2C
International app – Parenting by Iben Sandahl


- Green tech
- Industri
AVA app – Dashboard-app til visualisering af data


- B2C
Din app til oplevelser i Smilets By


- B2C
- Health tech
GynZone: Global e-læring med fokus på kvinders efterfødselskrop


- Health tech
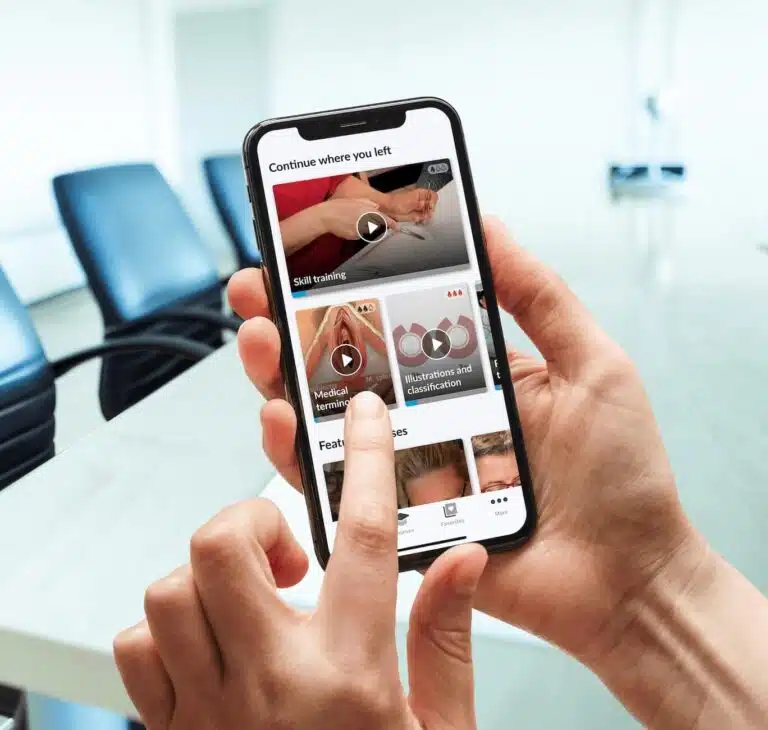
Alt om diabetes – app til sundhedsprofessionelle


- B2C
- Green tech
Delebiler for alle med TADAA! appen


- B2C
Kendt børneunivers downloadet +85.000 gange


- B2C
- Industri
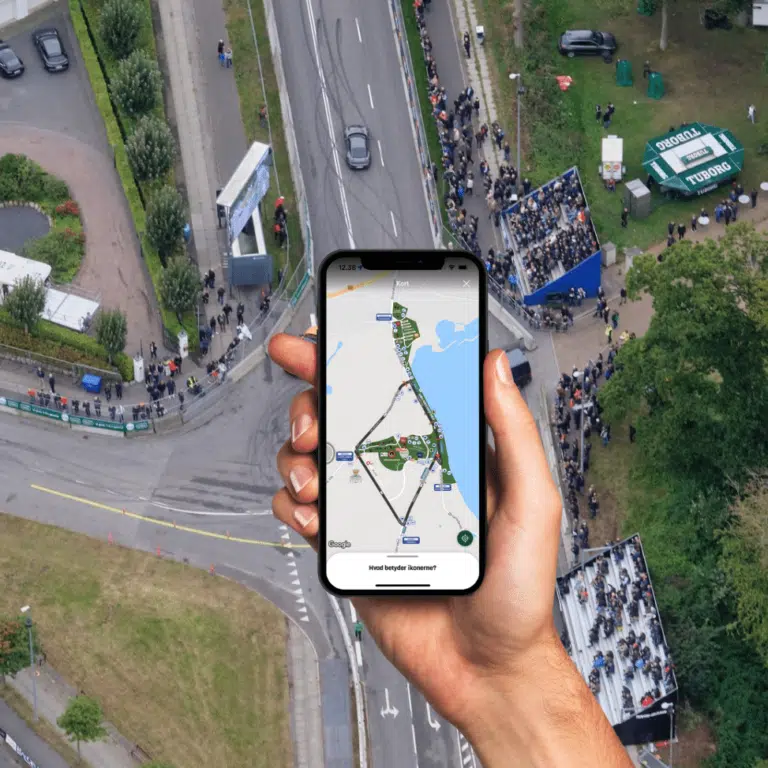
Inspirerende og brugervenlig event app


- Green tech
- Industri
Porcus-appen skaber bedre forhold for svin


- Health tech
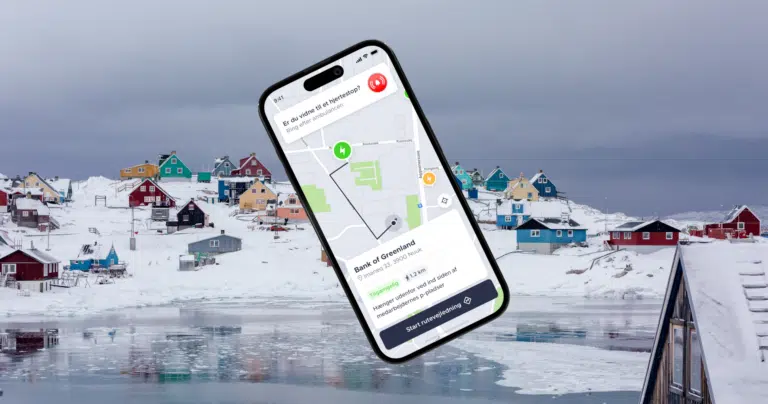
En livskritisk app til Grønland i samarbejde med Røde Kors og Rotary


- B2C
- Industri
Inspiration og e-commerce i en og samme app


- B2C
Useeum appen: Museernes samlede platform


- B2C
- Industri
Common Sense øger produktiviteten, trivslen og sundheden på arbejdspladser


- Health tech
App som hjælpemiddel til personer med synshandicap


- B2C
- Health tech
NORLY er appen, der hjælper dit barn til at sove


- Industri
Intelligent app til skadedyrsbekæmpelse


- B2C
- Health tech
Kost- og motionsapp som +250.000 danskere kender


- B2C
Verdens første hybride intranet


- B2C
Turisme app til Herning og omegn


- Industri
App til verdensførende producent af målingsudstyr


- B2C
- Industri
App supplerer udlejning af scannere til billetter


- Industri
Avanceret platform og app til serviceteknikere


- B2C
+100.000 månedlige brugere på web og 4,9 ud af 5 stjerner i App Store


- Health tech
Åben og Rolig – Videnskabelig udviklede kurser til stressramte

- B2C
- Industri
Appen SoloID | Tofaktorgodkendelse til virksomheder


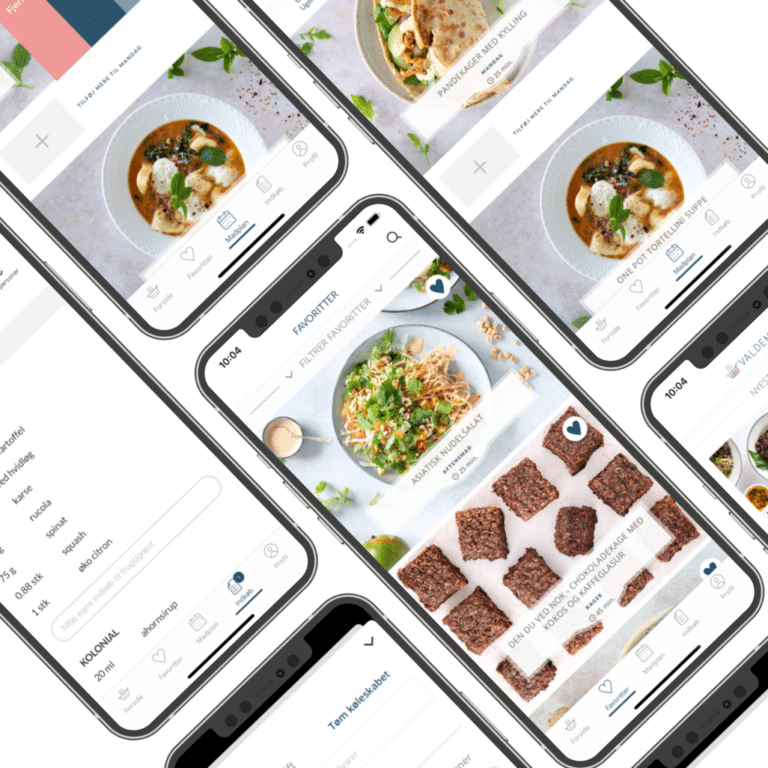
Beskyttet: App til Danmarks bedste opskriftunivers


- Health tech
Fluisense fremmer forskningen og forbedrer dyrevelfærden

Følg med på LinkedIn
Her holder vi dig ajour med de nyeste trends og teknologier, og skriver om hvilke fordele, virksomheder kan opnå gennem apps.