Appudvikling
Hver dag arbejder vi på, at skabe markedets bedste appløsninger. Som et af de eneste bureauer foregår alt vores arbejde in house. Både udvikling, design, QA, UX, support og markedsføring.

-
Rådgivning
Apps er blevet en uvurderlig del af vores hverdag, men den tekniske udvikling af dem er kompleks. Dette kræver en dyb forståelse af flere områder. Besøg vores side om rådgivning. -
Design og user experience
Vi skaber apps, der ikke bare er teknisk solide, men også leverer enestående brugeroplevelser og driver din forretning fremad. Besøg vores side om design og user experience. -
Teknologi
Teknologi er hjertet af enhver app. Besøg vores teknologiside og læs mere om, hvordan vi bruger de nyeste teknologier til at bygge apps, der er robuste, sikre og klar til fremtiden.
Holdbare apps af høj kvalitet til iOS og Android
Med en kombination af stærke tekniske kompetencer, stor forretningsforståelse og dyb indsigt i de brugere som teknologien skal gavne, ved vi, hvor stor en værdi en app kan have. Både for forretningen såvel som den enkelte bruger. Siden 2011 har vi designet og udviklet et hav af succesfulde apps til iOS og Android på tværs af stort set alle brancher.
Vores team af erfarne app udviklere sidder in-house og brænder igennem for at levere brugervenlige, tiltalende og skalerbare app-løsninger – hver gang.
Se vores cases – eller ring på 70 70 17 47 og få en ærlig og uforpligtende snak om, hvordan vi kan hjælpe din virksomhed med app udvikling.
Hvad koster en app?
Selv de mest simple apps har som regel et startbudget på 100.000 kr. ekskl. moms. Der er dog rigtig mange faktorer, der spiller ind på prisen.
Læs mere
+100 cases. Hver eneste er noget særligt


- Industri
Autobranchens vigtigste værktøj


- B2C
- Green tech
- Industri
Verdens bedste pantsystem tager et stort skridt fremad


- Health tech
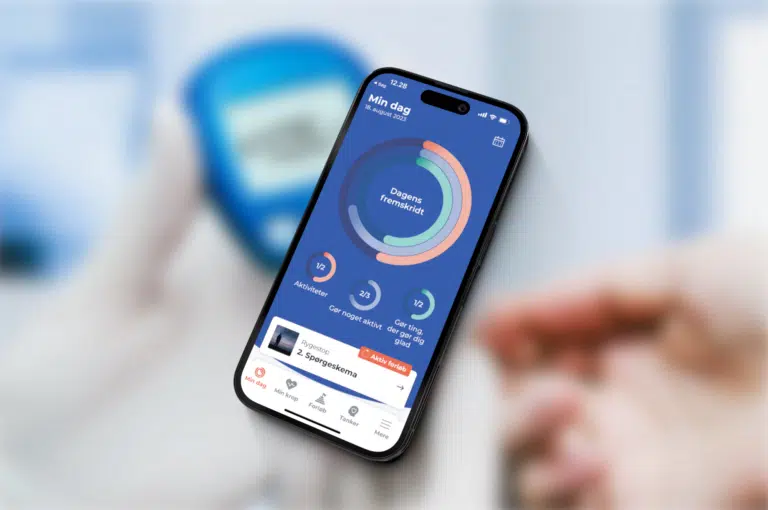
Appen “Mit Liv – min sundhed” hjælper borgerne


- Green tech
- Industri
Datadrevet svineproduktion – en ny æra for landbruget


Appen “TR i FOA” gør arbejdet mere effektivt


- Industri
Verdens største producent af sensorer til landbruget
Cases
Vores apps er downloadet mere end 1.000.000 gange
Skalerbare apps til iPhone & Android
Med mere end 100 apps i lasten, er vi i Makeable vandt til at designe og udvikle avancerede – men brugervenlige og skalerbare – apps til både iPhone og Android. Vores apps har over 1.000.000 downloads, og vi er vant til at skalere både med virkelig mange samtidige brugere, og med håndtering af store datamængder f.eks. i forbindelse med upload / streaming af billeder og video.
Apps og hardware integration
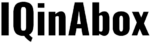
Vi er absolut blandt de førende i Danmark, når det gælder udvikling af apps, samt integration mellem apps og hardware – bl.a. i form af iOT-løsninger. Vi har udviklet apps til scanning af NFC, som integrerer sig med højtalere, snakker sammen med hotelinventar og meget, meget andet. Vores forståelse for hardware er stor, og ofte rådgiver vi også om valg af hardwarekomponenter.


Effektiviser din virksomhed med app udvikling
Med en specialudviklet applikation kan I give jeres medarbejdere et særdeles effektivt værktøj, som de altid har lige ved hånden.
En applikation kan for eksempel effektivisere en bestemt arbejdsgang, som kræver tilbagevendende manuelt arbejde. Det kunne være til at indsamle data i virksomheden eller håndtere forskellige typer af dokumenter, data eller registreringer.
Vi har erfaring med app udvikling fra en lang række af kunder på tværs af brancher, hvor det at effektivisere interne forretningsgange har været hovedformålet. Derigennem kan I gøre hverdagen nemmere, mens I samtidig sparer penge.
Mulighederne er mange, og potentialet for effektivisering kan være enormt.
Integration af hardware
Vi har mere end 15 års erfaring med at arbejde med hardware og følger området med stor interesse.
Så står du med et projekt på hånden, der involverer hardware er du velkommen til at kontakte os. Vi har løst adskillige projekter inden for industri 4.0.
Vi tilbyder vores uvildige rådgivning i forbindelse med integration af hardware i apps, og deler gerne ud af vores erfaringer med dette og andre teknologier indenfor området såsom IoT, IFTTT, Sigfox mv. Læs mere på vores teknologiside.


Native apps til iPhone eller Android
Jeres målgruppe vil højst sandsynligt være delt i to grupper: Dem, der bruger styresystemet iOS (på iPhone/iPad), og dem, der bruger Android.
Når vi udvikler native apps, skal vi dermed udvikle i to forskellige sprog for at understøtte begge platforme.
Med en native app til iPhone kan I kombinere telefonens indbyggede funktionalitet (GPS, kamera og accelerometer) med specialudviklet funktionalitet.
Sammen med den rette idé giver app udvikling et enormt potentiale, som en moderne virksomhed hverken må eller kan ignorere, uanset om applikationen skal benyttes internt eller eksternt til at fremme salg.
Få fuld kontrol over jeres app
Når vi bygger applikationer, følger der som regel et administrationssystem (en backend) med. Sådan kan I nemt styre app’en, som trækker data fra administrations-systemet.
Det ville være en ressourcekrævende del af app udviklingen at skulle indsende nye applikationer til Apple eller Google på grund af mindre indholdsrettelser. I stedet er det smartere at lade applikationen trække data og logik fra administrationssystemet, så det kan slå igennem med det samme.
Dygtige app-udviklere tager altid stilling til placeringen af logik: Skal det ligge som en del af app’en eller skal det ligge uden for app’en. Det har nemlig afgørende betydning for agiliteten og omfanget af den videre drift og udvikling.

Niels Thysk Sørensen
COO & Partner
Alt du bør vide om appudvikling
Er I i den indledende fase, er det vigtigt, at I får gjort jer klare overvejelser om ønsker og behov, får styr på domænet og at I ved, hvordan markedet ser ud. Er der nogle direkte eller alternative konkurrenter – og er der overhovedet efterspørgsel på app’en? Lav derefter en detaljeret beskrivelse og skitse, så I får skabt overblik over projektet.
Efterfølgende skal I tage stilling til, hvem der skal udvikle app’en og hvilken type app-løsning, I ønsker. Skal det være en native app, en hybrid app eller måske “bare” en web-løsning?
Læs mere om de forskellige app-løsninger her
Har I valgt et app bureau til app udviklingen, vil I få hjælp til at træffe alle de vigtige beslutninger, så der er styr på fundamentet, og størst mulighed for at app’en bliver den succes, I håber på.
Det korte svar er, at det kan vi. Alternativt er der to muligheder. 1. at udvikle app’en på egen hånd. 2. at vælge en selvstændig appudvikler.
Appudvikling på egen hånd
Det kræver relativt stor erfaring at kaste sig ud i app udviklingen på egen hånd. Da den rette udvikling er altafgørende for app’ens succes, er det vores klare anbefaling, at I får hjælp til at skrive koden og udvikle app’en.
Selvstændig appudvikler
En selvstændig app udvikler kan hjælpe jer langt hen ad vejen. Når det kommer til strategisk sparring, forretningsudvikling, UX/design mv. kommer en selvstændig app udvikler dog hurtigt til kort, og I vil som regel skulle finde andre specialister.
Valg af os som appbureau
Vælger I os som appbureau får i adgang til bred palette af specialister af højeste kaliber. I vil få hjælp til at komme sikkert fra idé til den færdige app – og vil undervejs få strategisk sparring, der sikrer, at app’en giver mest mulig værdi for jeres forretning og brugere.
Hvor lang tid det tager at udvikle en app er lige så svært at svare på, som spørgsmålet om, hvad det koster at lave en app.
Faktorer, der spiller ind, er eksempelvis:
- Valg af teknologi: Native app, hybrid app eller en web-løsning?
- Kompleksitet og størrelse: Jo flere funktioner og features, desto flere timer skal der afsættes til app udvikling.
- App udviklere: Hvor mange app udviklere skal på opgaven? Flere udviklere betyder hurtigere udvikling og kortere tid til lancering – men også større kompleksitet.
- iOS eller Android: Skal app’en udvikles til én eller to platforme?
De fleste apps, vi udvikler, sker i løbet af en periode på mellem 2-3 og 12 måneder fra den indledende konceptfase til færdig og gennemtestet app klar til lancering.
Uanset hvordan du og virksomheden ønsker at udvikle app’en, anbefaler vi altid, at I starter med en konceptfase, hvor rammerne etableres.
I en konceptfase ved Makeable hjælper vi blandt andet med at få styr på vigtige elementer som:
- Hvilken app-løsning giver mest forretningsmæssig værdi?
- Hvor er der risiko– og muligheder?
- I får en klikbar prototype, der tydeligt illustrerer, hvordan app’en kommer til at fungere
- Et nedbrudt og detaljeret budget, så I kender omfanget af projektet.
En konceptfase starter ved 25.000 kr. ekskl. moms og skaber det aller bedste fundament, inden selve app udviklingen går i gang. Det er penge givet rigtig godt ud – uanset om I ønsker, app’en skal udvikles ved os eller ej.
Når I skal lave en app, kan I vælge tre løsninger: en native app, en hybrid app og en web-løsning.
Hos Makeable foretrækker vi native løsninger, og anbefaler det derfor også til alle vores kunder. Vi mener, at en native app et meget bedre “stykke værktøj” end en hybrid app eller en web-løsning – både teknisk, forretningsmæssigt og for brugeren – og det er derfor også mere holdbart på den lange bane.
Læs mere om de forskellige løsninger samt fordele og ulemper her.
Det er et af de sværeste spørgsmål at svare på, da prisniveauet for app udvikling afhænger af kundens ønsker og behov, til- og fravalg samt ambitionsniveau.
Selv de mest simple apps har som regel et startbudget på 100.000 kr. ekskl. moms. Prisen på en app afhænger blandt andet af:
• Valg af teknologi
• Kompleksitet og størrelse
• Backend
• iOS og/eller Android
• Dataindsamling
• Sikkerhed
Når du og virksomheden skal lave en app til iOS, vil I eller jeres app udvikler højest sandsynligt bruge programmeringssproget Swift, som er det officielle programmeringssprog til iOS. Xcode er udviklingsprogrammet/IDE’et der bruges til at bygge app’en. Swift og Xcode hænger uløseligt sammen til iOS app udvikling, mens Kotlin og Android Studio gør det til Android app udvikling.
Derudover er det vigtigt, at I kender til og forholder jer til Apples App Store Review Guidelines, som stiller høje krav til apps, der skal lanceres i app store.
Jeres app skal blandt andet tilbyde en “unique, high-quality experience” – ellers risikerer den at blive afvist.
Når du og virksomheden har fået afklaret behov og ønsker, kommer næste store spørgsmål: Hvad kræver det at få lavet en app? Hvad skal I forberede, og hvem skal I kontakte?
Her er 9 vigtige faser og overvejelser, når I skal udvikle en app:
1. Få valideret konceptet
2. Få styr på domænet
3. Lav en detaljeret beskrivelse og skitse
4. Undgå “feature creep”
5. Foretag research på app designs og udarbejd mockup
6. Valg af teknologi: Native app vs hybrid app
7. Kom i gang med app udviklingen
8. Release og markedsføring af app’en
9. Løbende vedligeholdelse og optimering
Hvad er app udvikling?
Apps er applikationer udviklet til mobile enheder, dvs. mobiltelefoner, tablets mv., der enten er forudinstalleret eller hentet via en online app butik – eksempelvis Apple App Store eller Google Play
Eksempelvis er kamera-app’en forudinstalleret på en iPhone, mens at Facebook-app’en skal hentes og installeres fra App Store, før den kan benyttes.
Alternativet til disse er en såkaldt web app, der kort fortalt er en app, der opererer via enhedens browser. Her kan du læse mere om de forskellige typer apps: hybrid, native og web app.
App design
I tæt forbindelse med app udvikling er design idet en god app understøttes af et brugervenligt og intuitivt UI (user interface).
Designet skal tage hensyn til mange parametre – eksempelvis brugernes evner, skærmens størrelse, app’ens formål mv.
Eksempelvis er det ikke hensigtsmæssigt at designe en kompleks, detaljerig app med mange navigationsmuligheder, hvis formålet med app’en er, at brugeren kan indberette uheld mens vedkommende kører bil. Til dette vil et helt enkelt UI med få valgmuligheder og tydelige knapper være at foretrække.

App’ens historiske udvikling
Da smartphones begyndte at blive allemandseje og app udvikling tilsvarende tog fart, var der ikke langt fra idé til download.
F.eks. husker de fleste her hos Makeable, at have “hældt” øl ud af sin telefon, selvom det naturligvis kun foregik på skærmen, og fascinationen af at kunne slukke et animeret stearinlys blot ved at puste på telefonen. Det var med andre ord ikke svært at imponere et middagsselskab i app udviklingens spæde start.
I dag stilles helt andre krav både til hastighed, grafik og brugervenlighed. Hvis ikke én løbeapp lever op til brugerens ønsker, er der 20 andre lige om hjørnet, der er parat til at blive downloadet.
I de næste par afsnit vil vi give et overblik over hvordan apps er blevet til det, de er i dag samt spå lidt om hvad vi kan forvente os i fremtiden.
App’en som arbejdsredskab
I starten af 90’erne fandtes apps på datidens hotteste arbejdsredskab: en PDA eller Personal Digital Assistant.
Applikationer som tekstbehandling, regneark og lommeregner var typisk at finde og PDA’ens udseende mindede mest af alt om en mini-computer med tastatur og lille sort/hvid skærm.
I 1996 udviklede elektronikproducenten Palm et operativsystem til deres PDA’er. Garnet, som operativsystemet hed, var touchbaseret og havde udover forudprogrammerede apps også mulighed for at integrere tredjepartsprogrammer programmeret i C/C++.
OS’ets tredje version bød desuden på en WAP browser (Wireless Application Protocol). Med touchskærm, browser og mulighed for at tilføje flere apps kan det siges, at datidens PDA var en forgænger for nutidens smartphone.

Minder fra en svunden tid
En gammel kending der vækker minder her på kontoret er Qtek 9100 med Windows CE som operativsystem. Den beskrives som en “Pocket PC Phone” og var én enhed i en lang række af Windows OS enheder.
Foruden de indbyggede apps til mail, kalender og browser m.m. kunne man også installere apps fra andre udbydere end Microsoft. F.eks. havde vores CEO, Mads Erichsen en TomTom navigations-app installeret på de Qtek-modeller han havde i perioden 2002 til 2006. Dette sammen med muligheden for at foretage opkald og sende SMS beskeder gør at det for alvor begynder at ligne smartphones som vi kender dem i dag. Qtek blev senere rebrandet til producenten bag – nemlig Taiwanesiske HTC som mange kender som producent af Android smartphones.

Symbian
I slut 90’erne og op igennem 00’erne var verdens mobiltelefoner primært udstyret med operativsystemet Symbian. Symbian er udviklet gennem et fælles samarbejde mellem Psion, Ericsson, Motorola og Nokia. I 2009 kørte hele 250 millioner enheder verden over på Symbian OS.
Symbian måtte dog se sig slået i kampen mod de fremadstormende konkurrenter, Android og iPhone, som vi ser nærmere på om lidt. Især på udviklingsfronten havde de over flere gange store problemer, der i sidste ende førte til deres undergang.
I begyndelsen bundede deres problemer i kompleksiteten af de dengang eneste tilgængelige programmeringssprog, OPL og C++. Senere skyldtes det dårlige vilkår for små og uafhængige udviklere, der bl.a. blev mødt af tårnhøje priser for udviklingsmiljøer og -værktøjer.
Nokia opkøbte Symbian i 2008 og gennemførte i 2010 det, de beskriver som den mest omfattende flytning af kildekode til Open Source til dato. Indsatsen var dog forgæves – dels ift. dets konkurrenters popularitet på daværende tidspunkt og dels fordi der fortsat var essentielle dele af OS’et som ikke var tilgængeligt fordi det var udviklet af tredjeparter.
I april 2011 trak Nokia Symbian tilbage fra Open Source-netværket og d. 1. januar 2014 stoppede al support af Symbian software.
Den enes nød, den andens brød
Som beskrevet ovenfor var en af grundene til Symbians undergang den manglende villighed til fra start at hengive sig til Open Source. Derimod har Android siden sin 2008-lancering på mobiltelefonen ‘HTC Dream’ altid bygget på Open Source kode og mødt stor ros for det.
Open Source gør det muligt for ikke blot verdens udviklere, men alle med interesse for app udvikling at bidrage til styresystemet og udvikle nye, funktionelle og kreative apps.
Med Android 1.0 fik brugerne dengang et styresystem fuld af features, der stadig eksisterer i Android i dag – fx widgets, “skuffe” med notifikationer, der kaldes frem efter behov mv. Ikke mindst lovede Android, at de ikke blot ville forsyne brugerne med et styresystem. De ville samtidig sørge for at stille services og apps gratis til rådighed, for på den måde at få Android i hænderne på så mange brugere, og ikke mindst udviklere, som muligt.
Revolutionen indtræder
Designmæssigt havde Androids telefoner dog svært ved at følge med udviklingen. Den 9. januar 2007 præsenterede Steve Jobs den første iPhone, der dengang revolutionerede mobilverdenen med sin store touchskærm og kun en enkelt fysisk knap på forsiden.

iPhonen var tilknyttet iTunes, hvor iPhone App Store i juni 2008 blev lanceret og der dermed blev åbnet op for at brugerne kunne downloade et utal af apps til deres iPhone. Derudover blev det muligt for app udviklere at udvikle og sælge apps gennem App Store.
Med udbredelsen af ny teknologi følger nye standarder, og snart blev også Android-telefoner domineret af touch-teknologi.
Fremtidens apps
Sidenhen har apps udviklet sig til at række langt ud over mobiltelefonernes kant og byder bl.a. på Smartwatches, Fitness-armbånd, Google Glass og masser af touchfri betjening – bl.a. i hjemmet.

Fremtiden tegner desuden et billede, hvor en helt ny type apps kan komme til at dominere – nemlig progressive web apps. Progressive web apps er en blanding af de bedste features fra nutidens native apps og web apps, så progressive web apps vil køre via enhedens browser, og dermed være kompatibel på tværs af styresystemer, mens de samtidig kan sende push notifikationer, fungere offline og generelt se ud og opføre sig som en “almindelig” native app.
I eksemplet herunder kan spillet Paper Planes tilgås via browseren, samtidig med det kan udnytte telefonens egenskaber såsom haptisk feedback og bevægelsessensor, idet man sender og modtager virtuelle papirflyvere.
Her kan du opleve spillet fra din mobilenhed.
Fordele for slutbrugeren
Ifølge Rasmus Christoffer Nielsen en af Makeables udviklere, vil især slutbrugeren drage nytte af progressive web apps:
Det har den store fordel, at grænsen mellem web apps og native apps bliver mere flydende, og for slutbrugeren vil det gøre det endnu nemmere at hente og bruge apps. Det vil f.eks. ikke længere være nødvendigt at gå igennem en app store. Du kan tilgå en app via enhedens browser – med ét klik bliver den tilføjet din hjemmeskærm, den har adgang til telefonens features, kan sende notifikationer osv. Det er virkelig smart og meget brugervenligt.
For os som udviklere er det også rigtig fedt med de nye muligheder.
Den eneste udfordring jeg kan se er, at app’en skal tilgås via brugerens browser, ligesom det er tilfældet med web apps i dag. Så længe browsere ikke fungerer ens på alle enheder – eksempelvis virker Chrome ikke ens på en Android enhed og en iPhone – så vil der stadig skulle indgås kompromisser for at sikre, at app’en fungerer lige optimalt for alle brugere.
Mulighederne bliver dog stadig flere på tværs af browsere, så forhåbentlig bliver de samme features mulige på sigt, og det kan bane vejen for denne nye type apps.
Hvad koster en app?
Prisen for at få udviklet en app er umuligt at give et klart svar på. Når vi bliver stillet spørgsmålet er vi fristet til at stille et tilsvarende modspørgsmål: “Hvilken bil vil du gerne køre i?”
Afhængig af formål, ønsker til funktioner og ikke mindst budget er det vidt forskelligt hvad din bil, eller din app, vil komme til at koste. For os handler det bl.a. om at vi sammen finder frem til hvilke forventninger, ambitioner og målsætninger, der er for app’en samt hvilket budget, der er til rådighed.
Hos Makeable er vi af den overbevisning at alt kan lade sig gøre – også uden et stort budget. Læs mere om prisen på apps her eller kontakt os for en snak om netop din app idé.

Følg med på LinkedIn
Her holder vi dig ajour med de nyeste trends og teknologier, og skriver om hvilke fordele, virksomheder kan opnå gennem apps.
