App udvikling
Design og user experience i appudvikling
De bedste digitale løsninger skabes gennem et tæt samarbejde mellem vores UX-konsulenter og vores kunder.


UX konsulenten er central i konceptfasen
Vores UX-konsulenter arbejder tæt sammen med vores kunder, i en konceptfase, om at definere den app der skal bygges. Denne fase starter med en dybdegående forståelse af virksomhedens målgruppe, kunderejsen, tekniske krav og forretningsønsker. Vi ved, at brugerindsigt er nøglen til at skabe en brugergrænseflade, der ikke kun er brugervenlig, men også leverer reel værdi for virksomheden.
Vi tager udgangspunkt i brugerindsigt fra målgruppen for at forstå deres behov, præferencer og udfordringer. Dette giver os mulighed for at designe en app, der er intuitiv og let at bruge, og som opfylder brugernes behov på den mest effektive måde.
Vi analyserer kunderejsen for at identificere touchpoints på tværs af digitale og analoge kanaler, hvor appen kan gøre en afgørende forskel. Dette hjælper os med at skabe en app, der ikke kun er funktionel, men som også skaber høj engagement med ønske om at opnå høj brugerretention.
UX konsulentens formål er altid kommercielt. Derfor er målet mål altid klart – at sikre at app’en understøtter virksomhedens forretningsmål og overordnede strategi.
Start med en konceptfase
Varighed · 49 sek
Design er mere end bare lækkert
3 områder som design har direkte indvirkning på.
- Brugeroplevelse: Et attraktivt og behageligt design kan øge brugernes interesse og forbindelse til dit brand. Farver, typografi, billeder og animation/motion kan alle bidrage til en positiv brugeroplevelse og måske endda fremkalde bestemte følelser eller associationer.
- Brugervenlighed: En intuitiv og letforståelig UI gør det nemt for brugere at navigere i appen og udføre ønskede handlinger. Dette forbedrer brugeroplevelsen, da brugerne kan opnå deres mål hurtigt og effektivt.
- Tilgængelighed: Ved at designe en app, der er tilgængelig for alle, skaber man en inkluderende brugeroplevelse. Dette betyder, at flere mennesker kan bruge appen effektivt, uanset deres fysiske, sensoriske eller kognitive evner.
En app giver mening når den bliver brugt igen og igen
En app skal bruges igen og igen. Et godt design og en god brugeroplevelse i apps hjælper med at øge kundens livstidsværdi ved at tiltrække og fastholde brugere, forbedre brugerretentionen, øge salget og medvirke til et positivt brandimage.

Vi samarbejder med vores kunder i Figma
Figma er et kraftfuldt værktøj, der bruges til at udvikle interaktive design og brugerflader. Det er en cloud-baseret platform, der giver designere og kunder mulighed for at samarbejde i realtid.
Med Figma kan designere skabe brugerflade-layouts, prototyper og interaktive brugeroplevelser. Det giver mulighed for at lave detaljerede wireframes, der kan omdannes til fuldt fungerende prototyper med klikbare elementer og overgange.
Kunder kan inviteres til at se og kommentere på interaktive brugergrænseflader, hvilket giver en mere transparent og inkluderende designproces.

Jakob Kjeldtoft
CX Lead
Vi var med fra begyndelsen
og hjulpet 100+ virksomheder


- Industri
Autobranchens vigtigste værktøj


- B2C
- Green tech
- Industri
Verdens bedste pantsystem tager et stort skridt fremad


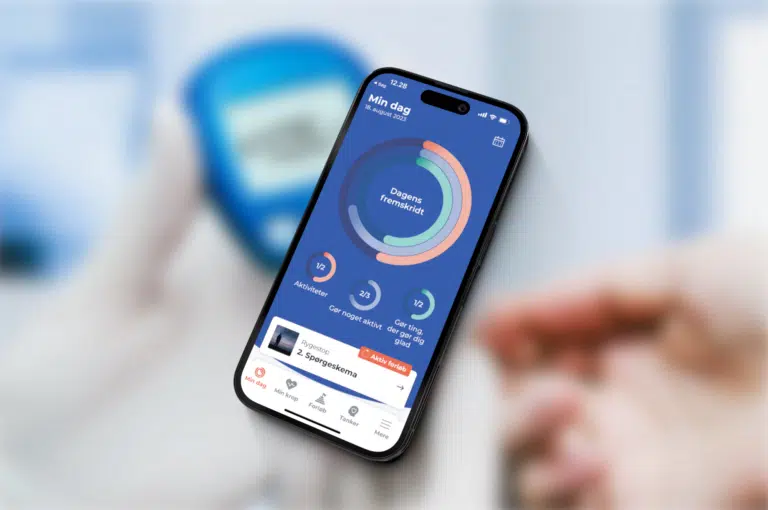
- Health tech
Appen “Mit Liv – min sundhed” hjælper borgerne


- Green tech
- Industri
Datadrevet svineproduktion – en ny æra for landbruget


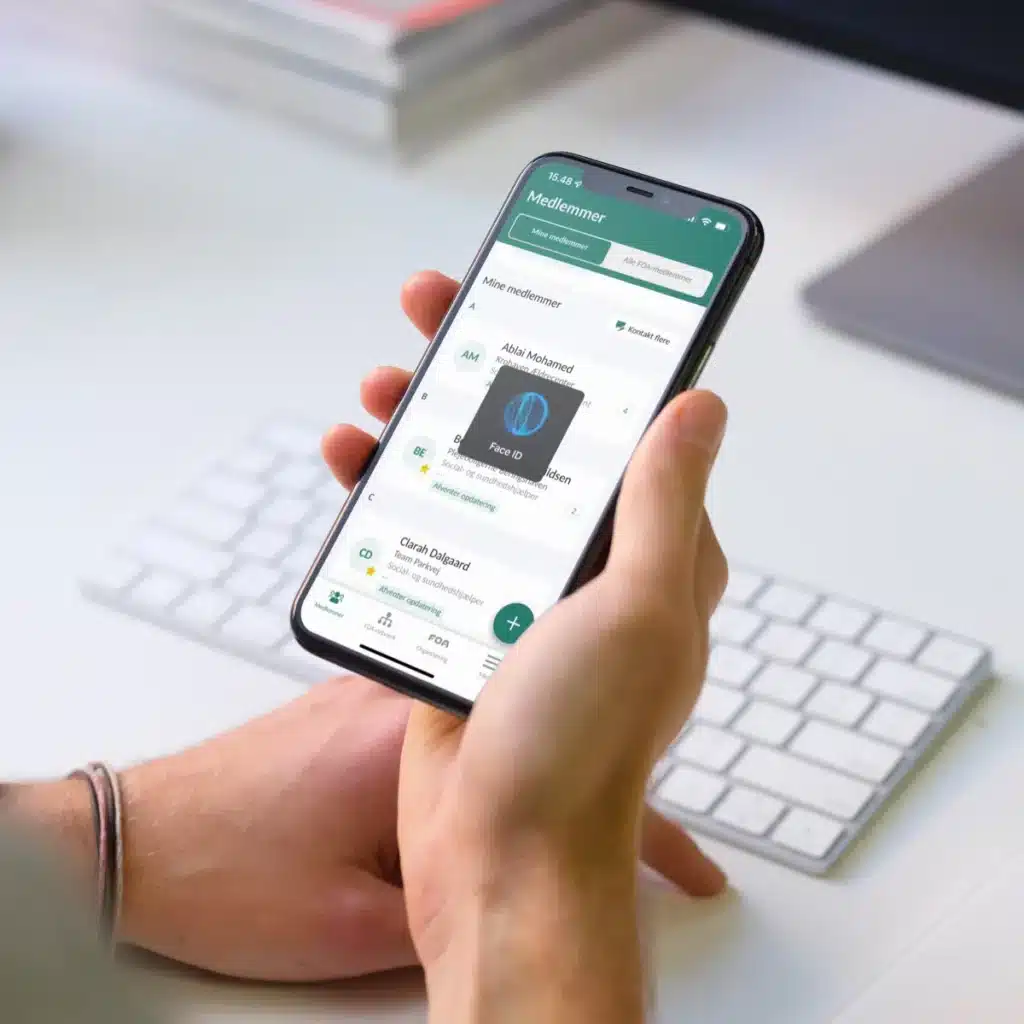
Appen “TR i FOA” gør arbejdet mere effektivt


- Industri